User Testing

Usability testing
It’s a commonly held understanding that usability and user experience testing is vital to creating a successful website and user experience, especially if its an e-commerce website, or a complex application. Conducting user testing gives me the chance to see first hand how a user is interacting with the solution/website/app.
When I am leading a project, I prefer to use the LEAN UX methodology, where we testing everything throughout the process, from initial user stories, to the sketches and wireframes, I feel it important to do this as it ensures that we are quantifying our work. This also allows us as a team to always keep an open mind and let the user guide us in our decision making.
Planning the testing
I am well versed in planning, conducting and observing usability tests, from small-scale internal tests to sessions that take place in a professional usability lab with representative samples of users.
I try to analyse the user, at times, talking to them, as they use the system. I ensure my questions and queries are open-ended, this affords me the chance to gain a better insight into the user, their habbits as well as how they work.
When conducting user testing at a recent bank project, I want to know some specific information from each user.
- How they use a system
- How they engage with the system
- Can they carry out specific tasks efficiently
- Explain their thought process
- What their feels are when engaging with the system
- Any suggestions they have regarding the system
I encourage the use of user testing or A to B as well as multivariate testing, throughout the development process. It helps to figure out where the pain points are, we iterated based on the feedback we got in these sessions.
When conducting such testing, we must use the latest software, such as eye tracking and mourse tracking software, recording user movements, recording their emotions as they use the system, as well as their voice as sometimes that is a good indication of how they feel, to understand what improvements we can make to the solution.
User feedback analysis
Once I have the feedback and findings from the user testing, I try to understand the information gathered, such as;
- what was the user doing
- did they find what they were looking for
- were they able to complete the tasks swiftly
- did they hesitate during the task
- where they able to complete the task successfully
- what was their emotional responce to the task at hand
- were there any pain points
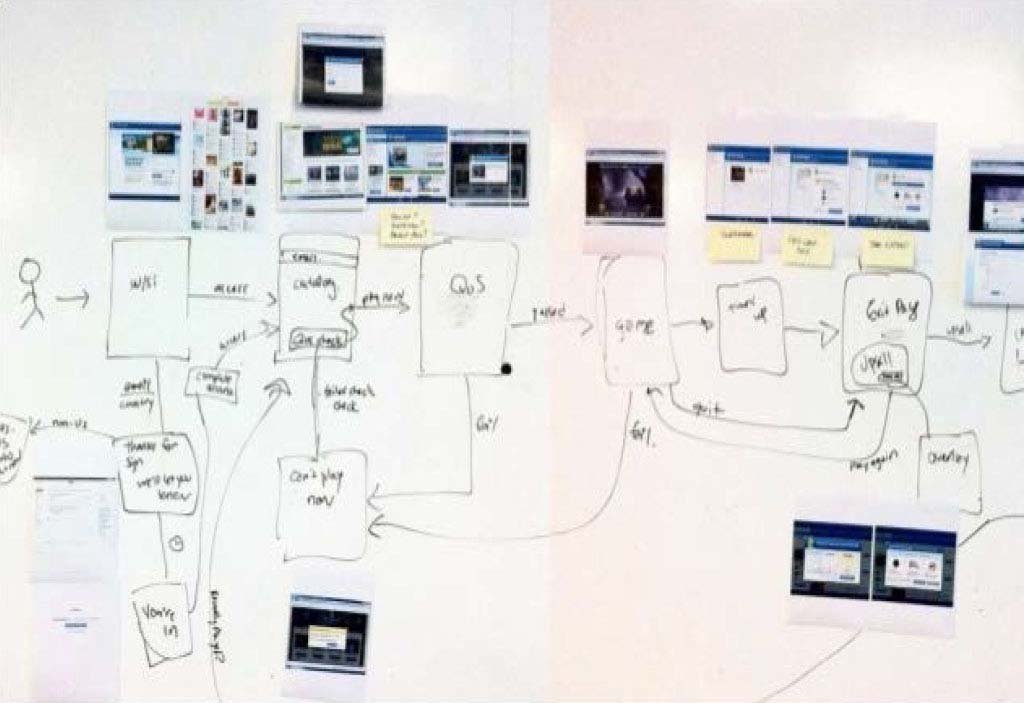
I would also review the sessions which were recorded, see if anything was missed. The next step is to transfer the findings on to the whiteboard, printing out the screens that were part of the testing, with my feedback and comments. As a team and we would review all the testing video and dociumentation, discuss what we were seeing and hearing, its important as a UX to gain as much information as possible. I attempt to group the feedback into viable areas, then we evaluate the validity of the feedback and see if the UX needs updating.
Once we all agree, then we would go back to our user stories/flows/prototypes and update them, as well as updating any use cases, adding more if needed.
When all the documentation has been updated, the prototypes and clickable wireframes are also updated with the feedback, then once again we conduct more user testing on this feedback.
[vc_row][vc_column width=”1/1″] [vc_title title=”View My Portfolio ” title_align=”text-left” title_tag=”big_head”] [vc_message color=”alert-info” style=”square” el_class=”nextBox”]